Как создать Sitemap для Opencart: пошаговая инструкция
Каждый современный интернет-магазин, нацеленный на эффективное продвижение в поисковых системах, нуждается в правильно сконфигурированной карте сайта. В этой статье мы расскажем о процессе внедрения и конфигурации Sitemap для магазинов, работающих на платформе Opencart. Рассмотрим основные концепции для владельцев, которые еще не до конца понимают значимость корректной карты сайта для их бизнеса.
Что такое карта сайта?
В структуре любого магазина присутствует множество ключевых страниц: карточки товаров, категории каталога, информационные страницы, производители и другие элементы. Допустим, вы внесли в каталог новый продукт и хотите, чтобы поисковые системы оперативно добавили его в свой индекс и показывали в результатах поиска Яндекса или Google. Возникает логичный вопрос: каким образом поисковый бот узнает о новой странице? Разумеется, он обнаружит ее при следующем плановом сканировании – через семь дней или даже через месяц, найдет новую страницу и внесет ее в индекс. Но разумно ли такое ожидание? Почему бы не обеспечить индексацию уже на следующие сутки или даже через пару часов? Ведь время имеет решающее значение – чем быстрее ваш товар появится в поиске, тем раньше потенциальные покупатели смогут его обнаружить и приобрести. Именно для этой цели и была разработана карта сайта. Карта сайта представляет собой специальный XML-документ (как правило, называемый sitemap.xml, хотя наименование может варьироваться), включающий полный список внутренних страниц вашего ресурса, который систематически направляется в поисковые системы Яндекс, Google и другие по вашему усмотрению. Любые модификации на вашем сайте – от добавления нового продукта до изменения структуры категорий или обновления информации о производителе – мгновенно отражаются в карте сайта. При регулярной отправке sitemap, например, с часовым интервалом, поисковые системы оперативно получают информацию об этих обновлениях и своевременно индексируют измененные страницы. Поэтому внедрение карты сайта становится критически важным элементом для обеспечения быстрой индексации и актуального отображения всех изменений магазина в поисковых результатах.
Зачем нужен Sitemap?
Sitemap.xml особенно важен для сайтов, имеющих:
- разделы, недоступные через навигационное меню;
- страницы, которые изолированы друг от друга или имеют слабую внутреннюю перелинковку;
- на веб-ресурсах, использующих сложные технологические решения, которые затрудняют работу поисковых систем (например, Flash-элементы или комплексные JavaScript-решения).
Значительный объем веб-страниц, что создает вероятность пропуска актуального контента поисковыми роботами при сканировании.
Когда Sitemap не нужен?
Для компактных онлайн-магазинов с простой навигационной структурой, где весь ассортимент и разделы доступны в два клика с главной страницы, а обновления происходят с периодичностью 15-30 дней, файл sitemap.xml не является обязательным элементом. Владельцы небольших интернет-магазинов с многоуровневой структурой могут использовать HTML-карту сайта. Тем не менее, рекомендуется внедрять XML-карту, учитывая перспективы роста ассортимента — сегодняшние 50 товарных позиций могут завтра превратиться в 1550.
Как создать карту сайта для Opencart
В Opencart процесс активации карты сайта максимально упрощен. Данная CMS по праву считается идеальным решением для создания экономичного интернет-магазина, благодаря своей интуитивности, доступности и широкому признанию. Ключевая задача карты сайта – ускорить индексацию новых страниц. Чем обширнее сайт, тем это существеннее. Механизм основан на том, что поисковым роботам эффективнее обнаруживать новые страницы через Sitemap, чем проводить полное сканирование сайта. В карту сайта рекомендуется включать исключительно страницы, предназначенные для индексации и несущие ценность для пользователей. Технические страницы (профиль пользователя, форма регистрации, оформление покупки) и страницы с динамическими параметрами (фильтрация, партнерские ссылки) не должны включаться в Sitemap. В Opencart интегрирован модуль Google Sitemap для генерации карты сайта. Однако он обладает двумя существенными ограничениями: низкая производительность при работе с более чем 10 000 товаров и проблемы совместимости тегов image:image с Яндекс.Вебмастером, вызывающие ошибки. Поэтому целесообразно создавать отдельные карты для разных поисковых систем.
- Активируем встроенный модуль Google Sitemap в системе.
- Производим установку дополнительного компонента Яндекс.Sitemap.
- Создаем две отдельные карты сайта для разных поисковых систем.
- Осуществляем тщательную проверку на наличие технических ошибок (подробные методы описаны ниже).
- Интегрируем карты в файл robots.txt и панели вебмастеров.
- Выполняем регистрацию карт сайта в соответствующих панелях вебмастеров.
- Добавляем необходимые ссылки в файл robots.txt.
Данный процесс можно автоматизировать с помощью сервиса sitemap-top.ru.
Как проверить карту сайта на ошибки
К основным проблемам относятся:
- присутствие в карте сайта несуществующих страниц (ошибка 404) или страниц с перенаправлением (коды 301/302);
- страницы из sitemap, закрытые для индексации в robots;
- страницы с установленным тегом meta-robots noindex.
Для диагностики используем Screaming Frog: активируем режим «List» в меню «Mode», импортируем sitemap через «Upload» и запускаем сканирование кнопкой «Start». Программа предоставит детальный отчет о статусах страниц и их индексируемости. При обнаружении ошибки 404 на странице about_us необходимо установить причину и внести исправления.

Также можно использовать встроенный анализатор Sitemap от Яндекса. Рекомендуется выполнять проверку до загрузки в панель вебмастера. Новые ошибки отображаются в разделе «Сводка». После анализа в Seo Frog исправляем выявленные недочеты. Проводим финальное тестирование через инструментарий Яндекса или Google Search Console.

Осуществляем регулярный мониторинг панели вебмастера для своевременного выявления ошибок.

Частые проблемы
Когда нужно делать несколько карт сайтов.
При необходимости допускается создание нескольких карт сайтов с последующим объединением в единый индексный сайтмап. Множественные sitemap.xml файлы используются в следующих ситуациях:
- на веб-ресурсе функционирует дополнительная CMS (к примеру, WordPress для ведения блога или phpBB для организации форума);
- в каталоге интернет-магазина размещено более 20 000 позиций товаров.
В таких случаях создается индексный sitemap, который следует идентичному синтаксису, как и обычный, но позволяет размещать ссылки только на другие XML-файлы. Структура включает:
- sitemapindex (обязательный компонент) — содержит сведения обо всех файлах Sitemap в документе.
- sitemap (обязательный компонент) — включает информацию об отдельном файле Sitemap.
- loc (обязательный компонент) — указывает местоположение файла Sitemap.
- lastmod — отмечает дату последнего изменения соответствующего файла Sitemap.
Кириллические адреса в Sitemap
При использовании кириллического домена требуется специальная настройка. Несмотря на то, что протокол sitemap ограничивает URL-адреса символами ASCII, поисковики Google и Яндекс поддерживают как закодированный, так и обычный формат кириллических адресов. Для IDN-доменов возможно использование как стандартного формата, так и Punycode. Однако для обеспечения полной совместимости sitemap.xml рекомендуется следовать протоколу: конвертировать кириллические домены в Punycode и применять кодирование для кириллических адресов страниц.
Sitemap.xml при переходе сайта на HTTPS
При миграции сайта магазина на HTTPS необходимо придерживаться следующего алгоритма.
- Осуществляем полное удаление всех имеющихся файлов sitemap.xml (предварительно создав резервную копию).
- Выполняем тщательную проверку сайта используя инструменты Screaming Frog или Netpeak Spider для подтверждения наличия 301 редиректов на всех требуемых страницах.
- Формируем актуальные версии сайтмапов.
- Проводим детальную проверку на отсутствие ошибок — все URL должны использовать протокол HTTPS, а sitemap с http должен корректно перенаправляться через 301 редирект на HTTPS-версию.
- Дожидаемся полного завершения процесса склейки.
- Внедряем специализированную карту сайта для Яндекса в системе Opencart или используя сервис sitemap-top.ru.
Для Яндекса в Opencart требуется отдельный sitemap?
Важно отметить, что карта сайта для Google обрабатывается с предупреждениями.
Это происходит потому, что Яндекс не поддерживает современные форматы sitemap от Google,
особенно теги image:image. Поисковая система интерпретирует их как нежелательный элемент
и игнорирует, что может вызвать определенные сложности.
Оптимальным решением является создание отдельной карты сайта для Яндекса, учитывая
наличие официального модуля Opencart. Данный модуль практически идентичен встроенному
решению Google, но исключает неподдерживаемые Яндексом теги, что предотвращает возможные
ошибки и помогает избежать беспокойных обращений клиентов (как произошло сегодня) с
вопросами о многочисленных ошибках и возможных проблемах.
Для решения этой проблемы я принял решение внедрить специальный модуль.
Поскольку этот модуль не является частью стандартной комплектации Opencart,
потребовалась его дополнительная установка.
После скачивания модуль интегрируется в магазин через стандартный FTP-протокол. Важно
отметить наличие подробной русскоязычной документации, существенно облегчающей процесс
внедрения.
Далее, следуя той же логике, что и с картой сайта Google, я перешел в секцию Каналы
продвижения, где обнаружил новый модуль Яндекса.
Активация выполнялась по аналогичному алгоритму, в итоге была сгенерирована специальная
ссылка на карту для Яндекса.
Настройка индексации для карты сайта Opencart
Далее проверяем конфигурацию периодичности обновления карты сайта. Критично было
определить установленные временные интервалы: ежемесячные, ежедневные или
ежечасные.
К сожалению, в отличие от WordPress CMS, эти настройки недоступны через интерфейс модуля
– требуется модификация кода, который, впрочем, достаточно прост.
Для этого снова запускаем FTP-клиент и переходим по директории /catalog/controller/feed.
Находим требуемые файлы: google_sitemap.php и yandex_sitemap.php.

Теперь необходимо внести корректировки непосредственно в код.
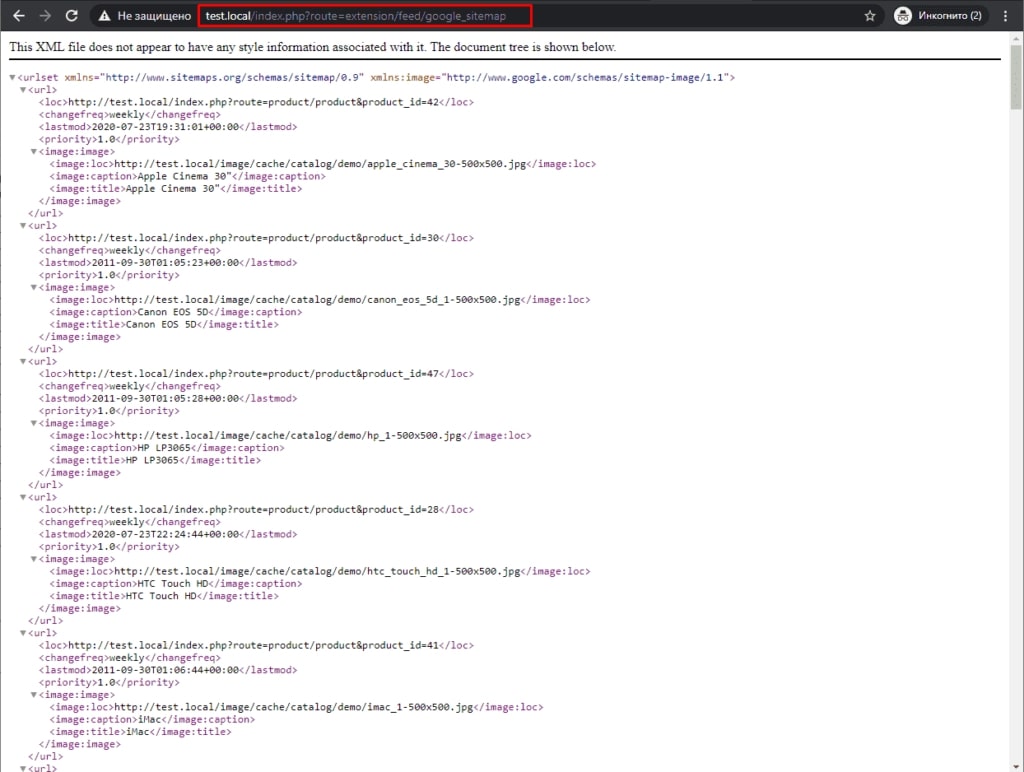
Настройка частоты индексации
При анализе настроек обнаруживаю, что по умолчанию поисковые системы Google и Яндекс
настроены на еженедельное обновление через параметр
<changefreq>weekly</changefreq>
.
Однако для моего интернет-магазина необходим индивидуальный подход: товарные позиции,
информационные статьи и производители должны актуализироваться каждые сутки, а категории
товаров – каждый час. Принимая во внимание сравнительно небольшую номенклатуру, такой
режим обновления не создаст значительной нагрузки на серверные мощности. При корректной
настройке last-modified и ограниченном каталоге (1000-2000 товарных позиций или 50-100
категорий) подобная периодичность вполне приемлема.
Изменяем настройки на
<changefreq>daily</changefreq>
для ежедневного и
<changefreq>hourly</changefreq>
для почасового обновления. Параллельно оптимизируем приоритеты.
Настройка приоритета индексации
Значимость страниц регулируется параметром
<priority>1.0</priority>
. В теории, повышенный приоритет указывает поисковым системам на большую важность
страницы.
В базовой конфигурации Opencart максимальный приоритет 1.0 присвоен товарам, что
противоречит принципам SEO. Приоритетными должны быть категории, поскольку они
оптимизируются под среднечастотные и высокочастотные запросы. В противном случае при
поиске «купить кондиционер» система может вывести конкретную модель вместо раздела
«Кондиционеры».
Поэтому устанавливаю следующую градацию: категории – 1.0, товары – 0.7 (оптимизированы
под низкочастотные запросы), статьи – 0.8 (эффективны для продвижения информационных
запросов, например «как выбрать кондиционер»), бренды – 0.5, учитывая их редкое
использование в поисковых запросах.
Разумеется, вы можете адаптировать параметры под специфику вашего проекта. На основе
личного опыта могу подтвердить эффективность предложенных настроек – они помогли вывести
в топ поисковой выдачи несколько моих интернет-магазинов.
При затруднениях с настройкой параметров для разных типов страниц рекомендую
использовать метод проб: вносите изменения в файл, сохраняйте их и проверяйте результат
по прямой ссылке. Это позволит сразу оценить установленные приоритеты и периодичность
сканирования.
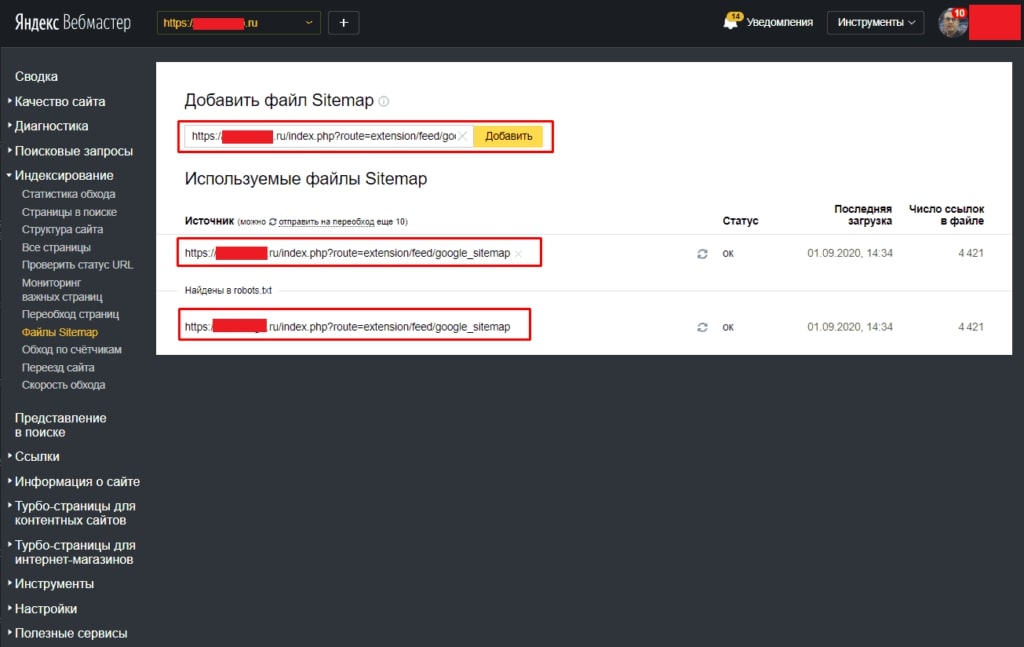
Добавляем карты сайта в панель вебмастера
После создания карт сайта необходимо интегрировать их в панели вебмастера.

В инструментах Яндекса и Google переходим в раздел Карта сайта и добавляем следующие ссылки:
- ваш сайт /index.php?route=feed/google_sitemap
- ваш сайт /index.php?route=feed/yandex_sitemap
В Google достаточно указать путь без домена, следуя инструкциям интерфейса. Для Яндекса требуется полная ссылка.

После выполнения этих действий ваш интернет-магазин будет эффективно индексироваться поисковыми системами Google и Яндекс.